Hiện nay, website thương mại điện tử đang là một xu hướng, thanh toán trực tuyến là điều rất cần thiết và thuận tiện cho việc mua sắm. Nhưng đa số các website của doanh nghiệp vừa và nhỏ hoặc các cá nhân bán lẻ chưa có chức năng thanh toán với các thẻ ngân hàng phát hành tại Việt Nam, cũng như thẻ thanh toán quốc tế vì các vấn đề liên quan đến kỹ thuật và bảo mật. Cũng chính vì những lý do đó, trong phạm vi bài viết ngay chúng tôi sẽ hướng dẫn cho các bạn một giải pháp tích hợp cổng thanh toán VNPAY-QR vào website WordPress của mình.
Tại sao lại cần tích hợp cổng thanh toán?
Việc tích hợp cổng thanh toán sẽ làm cho các bước mua hàng trở nên đơn giản, đảm bảo an toàn cho việc thanh toán trên website. Chúng ta chỉ cần gọi API của nhà cung cấp cổng thanh toán, các vấn đề liên quan đến bảo mật cũng như độ tin cậy sẽ được nhà cung cấp cổng thanh toán chịu trách nhiệm.
Khởi tạo tài khoản VNPAY
Để kết nối với VNPAY với plugin, bạn sẽ cần tài khoản sandbox (đây là một tài khoản phục vụ cho việc thử nghiệm) khi áp dụng chính thức chỉ cần liên hệ VNPAY để làm hợp đồng.
Bạn đăng ký tài khoản tại địa chỉ sau: https://sandbox.vnpayment.vn/devreg/

Sau đó bạn kiểm tra email xác nhận. Sau khi kích hoạt tài khoản bạn sẽ nhận được các thông tin cần thiết để cài đặt ở bước sau.
Cài đặt Plugin WooCommerceIPNURL
Ở bước này, trước khi tiến hành cài đặt plugin WooCommerceIPNURL bạn phải cài đặt plugin WooCommerce và kích hoạt thành công.
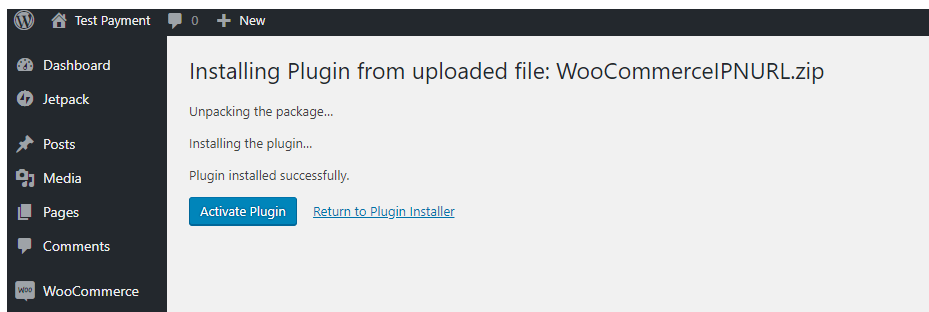
Tiếp theo hãy tải plugin WooCommerceIPNURL và kích hoạt.

Cấu hình Plugin WooCommerceIPNURL kết nối tới VNPAY
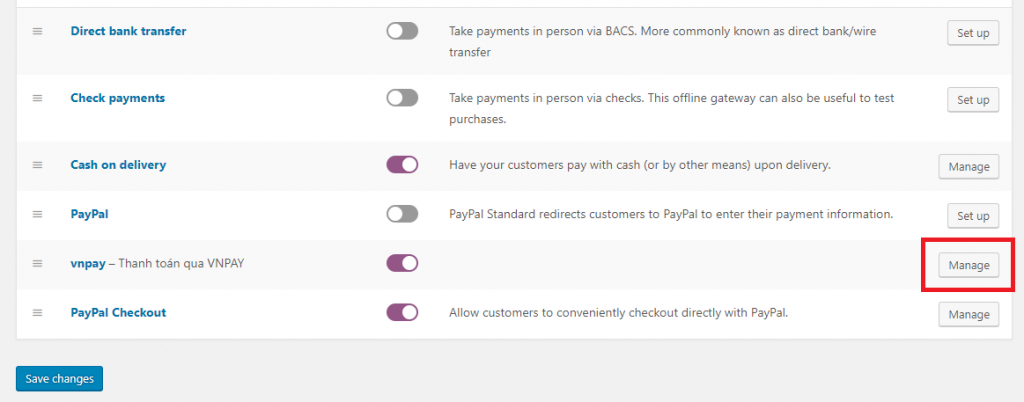
Các bạn truy cập theo đường dẫn Woocomerce -> Settings -> Payment–VNPAY và chọn Manage

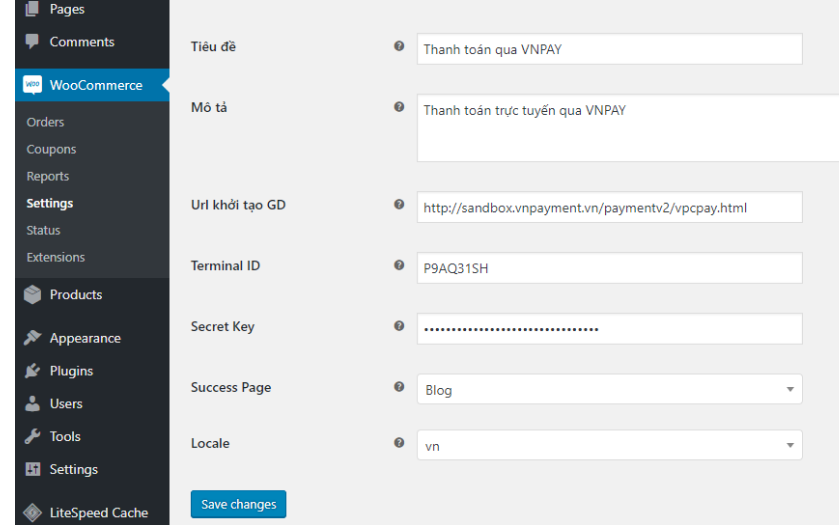
Các bạn cấu hình các thông số như đã nhận được trong email khi kích hoạt thành công (tại bước 1). Vui lòng tham khảo thêm các thông số bên dưới.

- Enable/Disable: Bật / Tắt plugin. Nếu bị vô hiệu hóa, Website sẽ không hiển thị VNPAY trên trang thanh toán.
- Tiêu đề: Tiêu đề hiển thị cho khách hàng chọn phương thức thanh toán.
- Mô tả: Hiển thị mô tả khi bạn chọn loại thanh toán là VNPAY.
- Url Pay*: Url khởi tạo giao dịch sang VNPAY(VNPAY Cung cấp).
- Terminal ID*: Mã website của merchant trên hệ thống của VNPAY. Ví dụ: 2QXUI4J4.
- Secret Key*: Chuỗi bí mật sử dụng để kiểm tra toàn vẹn dữ liệu khi hai hệ thống trao đổi thông tin (checksum)
- Success Page: Trang VNPAY trả về khi khách hàng thanh toán thành công, Show kết quả thanh toán cho KH
- Locale: Ngôn ngữ thanh toán khi sang cổng thanh toán VNPAY
Kiểm tra tính năng thanh toán qua cổng VNPAY
- Bạn tạo đơn hàng sau đó chọn thanh toán với VNPAY ở bước cuối cùng, lúc này API của VNPAY sẽ được gọi và thực hiện quá trình thanh toán.
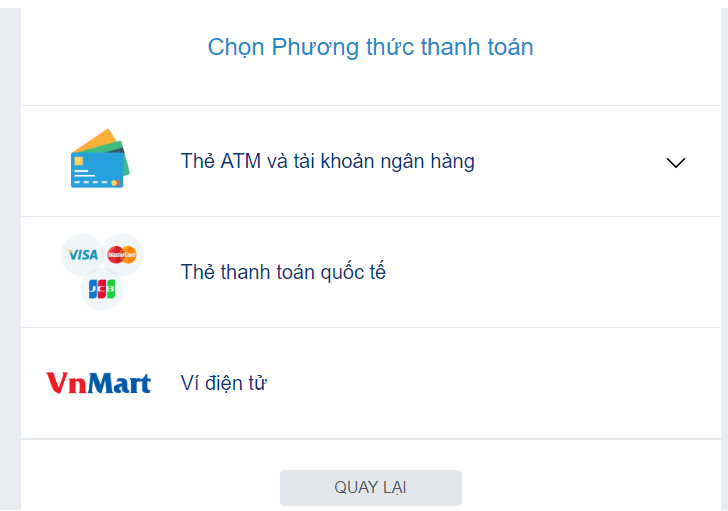
- Ở bước này khách hàng có thể chọn thanh toán bằng thẻ quốc tế hoặc thẻ nội địa.
- Các bạn vui lòng sử dụng các thẻ có sẵn để test trên môi trường kiểm thử ( khi áp dụng thì có thể thanh toán bằng thẻ thật).

Chọn phương thức thanh toán

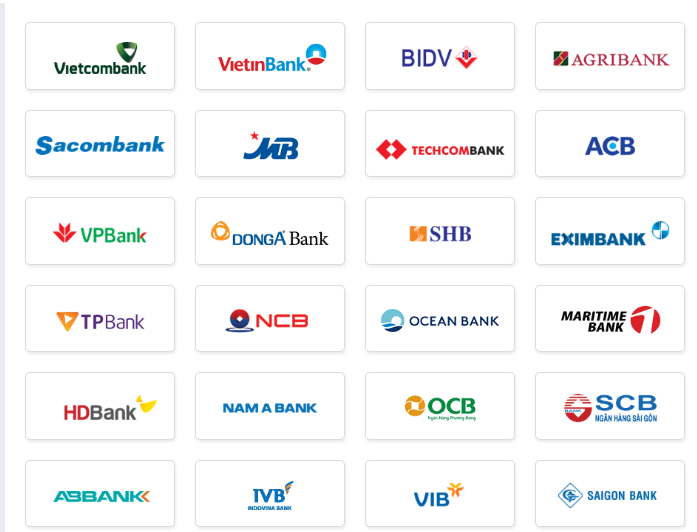
Chọn ngân hàng

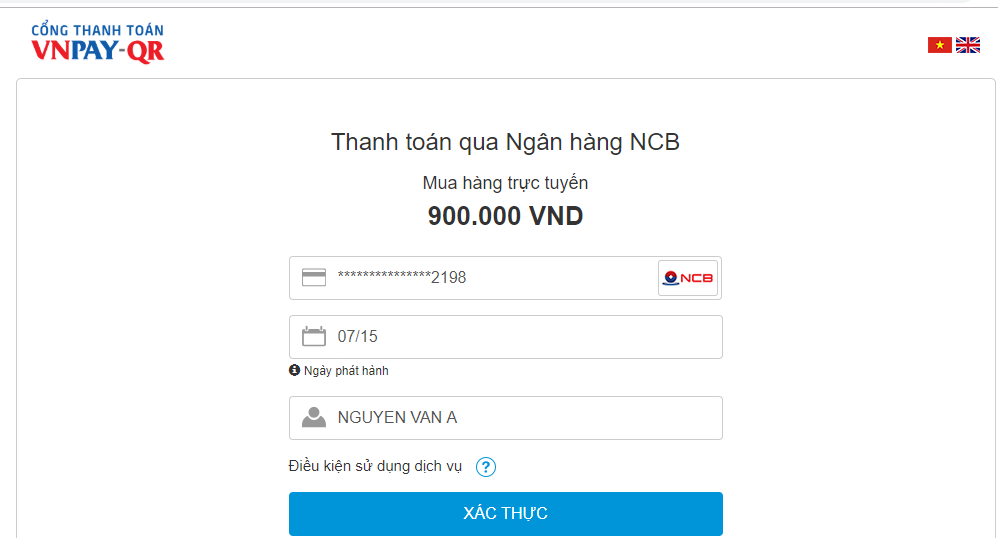
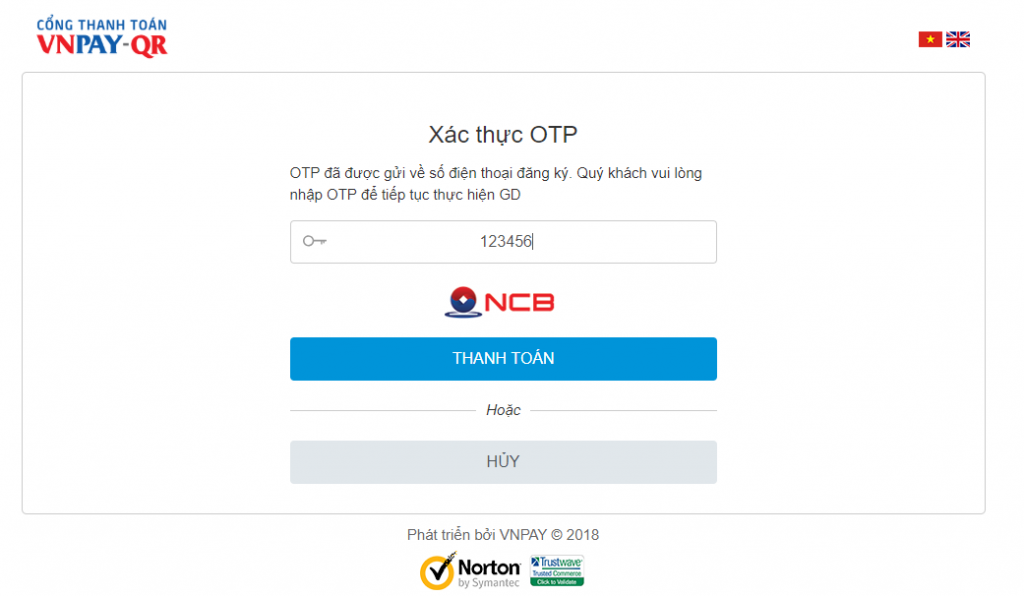
Nhập thông tin thanh toán

Sau khi thanh toán thành công, bạn có thể vào trang quản trị VNPAY để kiểm tra (link đăng nhập được gửi trong email).
Vậy là các bạn đã thực hiện tích hợp cổng thanh toán VNPAY vào website WordPress của mình thành công.
